#trends in ui
Explore tagged Tumblr posts
Text

...
#i did not mean for the trend u see happening her to occur i really did not intend this#also yall might hate me for putting Misha/Mikhail here but the kid is truly beyond help#i wish it were different but this child cannot be saved the damage has been done it is over for his sanity#there is no coming back for this kid like even ui ui has a better chance at sanity than this train wreck#the damage has been done y'all there aint no fixing him fr fr#get in loser#wer'e going straight to jail do not pass GO#anime#anime memes#jjk#jujutsu kaisen#jjk memes#mei mei#misha vnc#mikhail vnc#vnc mikhail#vnc#hisoka#hxh#hunter x hunter#vanitas no carte#the case study of vanitas#naruto#naruto memes#orochimaru
72 notes
·
View notes
Text
Loli God Requiem dance! I know it looks sloppy, I’m sorry lol
This was done with no tweening btw!
#gacha club#gacha community#gacha animation#animation meme#animation trend#gacha trend#loli god requiem#shigure ui#loli god requiem dance#gacha#gacha oc#gacha character#gacha edit
13 notes
·
View notes
Text
WHAT is the ding dong dang deal with modern apps & web pages making scroll bars so tiny?? Or even invisible until you hover over/near them?
Not everybody is on a touch screen, yo.
22 notes
·
View notes
Text


I was born for this gig
12 notes
·
View notes
Text





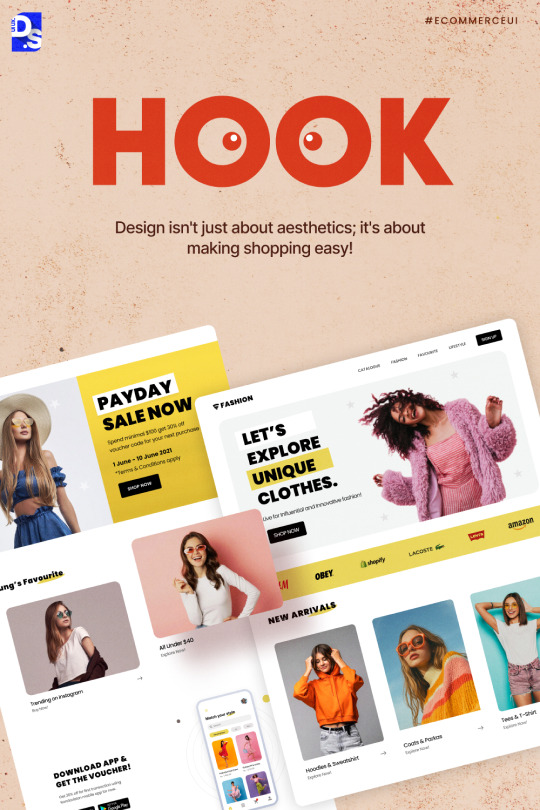
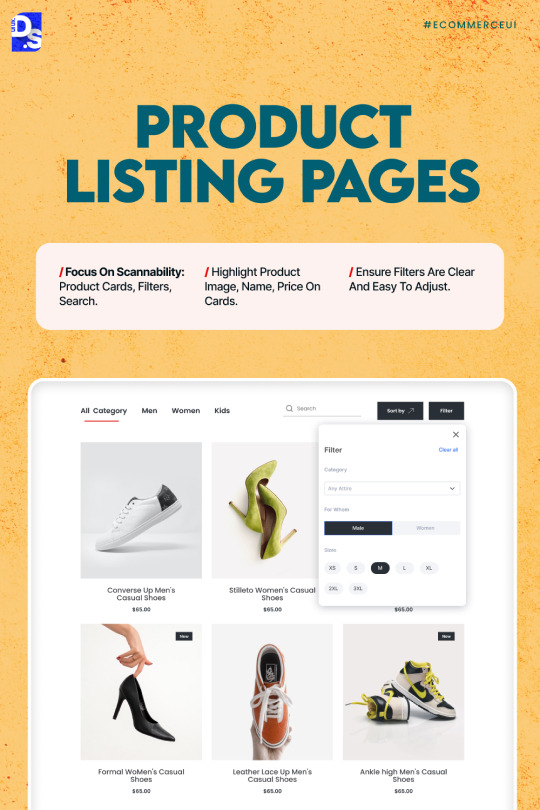
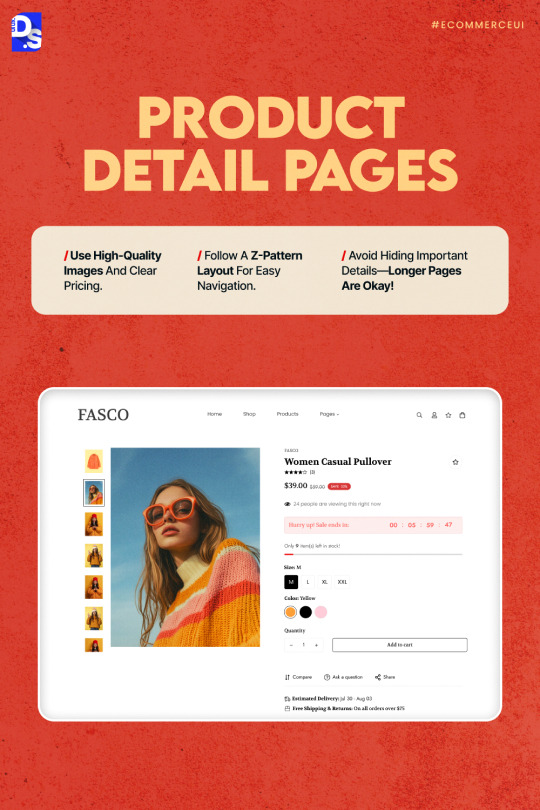
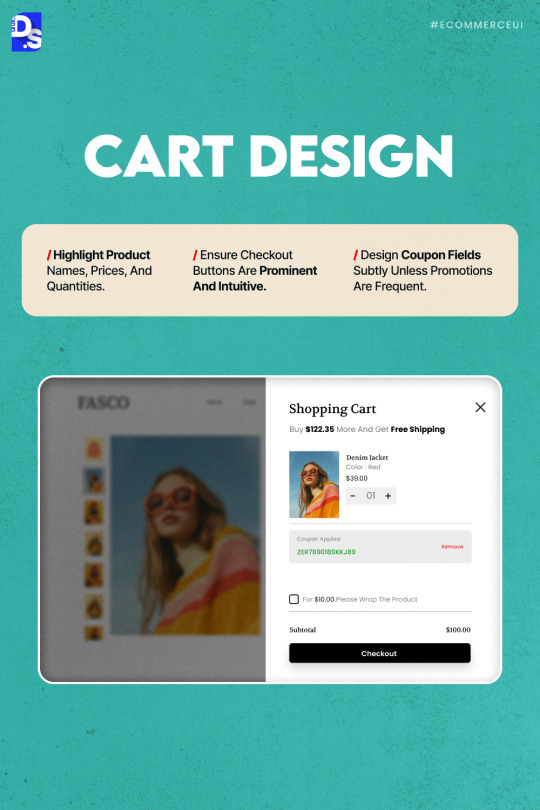
Want to boost sales on your e-commerce site? 🎯 Designing a great shopping experience is key! Check out these top tips for product listing pages, detail pages, and cart designs.
Let your users shop with ease!
5 notes
·
View notes
Text
seriously convinced dream was hexxed in 2020 and it still hasn’t worn off
#entry.txt#MRBEAST MAKING A VIDEO W PDP IN 2023 AND SAYING THEYVE BEEN FRIENDS FOR YEARS AND SOMEHOW UIS ADDRESS ISNT ON THE TRENDING TAB???#NOT EVERY CC I KNOW IS MAKING HIT TWEETS??? LIKE WHAT
27 notes
·
View notes
Text









do u love the color of the dragon
(In order: Bacarra, Clementine, Alani | Emerald, Seager, Flaunt | unnamed coatl, unnamed spiral, Etera)
original dragon rainbow post by crying-dragons
#forgot how many unnamed dragons i have.. lol#flight rising#dragon share#my dragons#i tried to do this on mobile ystd but the ui is shit !!!#anyway hope im not too late for this trend lol
9 notes
·
View notes
Text
Component Libraries: Should You Build Your Own or Use a Prebuilt One?

Component libraries are a vital tool in web application development in maintaining uniform design, shortening the time taken to develop web applications and improving reusability of the code. Some developers find this dilemma; should they create a component library or use an existing one? In addition, they help reduce the struggle while building well-designed and interactive websites because of the availability of animation-oriented UIs such as Accentricity UI among others. Now, let’s get more to the point in order to help you find the right way.
What is a Component Library?
Component libraries are collections of reusable UI elements such as buttons, forms, modals, and more— and are intended to reuse the components across several projects. Such libraries not only guarantee a consistent look of an application but also save time and costs during its implementation because the elements have been already coded. So, there's no need to build components from scratch.
Prebuilt Component Libraries

Prebuilt Component Libraries
Prebuilt component libraries are the ready-made collections of different UI components that are specifically designed and optimized for common use cases that developers can face during development. Some well-known examples include:
Material-UI (MUI):
A library based on React and it follows Google's Material-UI design, MUI allows a comprehensive set of components customization.
Ant Design:
It's an UI design system framework for enterprise-level products, ant design offers built-in themes and a rich set of UI components.
Bootstrap:
It's an widely-used CSS framework that provides basic components and a responsive grid system.
Pros of Prebuilt Libraries :
Rapid Development: Prebuilt libraries save a lot of time of the developers by providing pre-designed reusable components that you can quickly integrate into your project.
Standardized Design: They help ensure a consistent user experience across different screens and features.
Community Support: Many prebuilt libraries come with robust community support, providing a wealth of tutorials, plugins, and enhancements.
Cons of Prebuilt Libraries
Limited Customization: Customizing components to fit your unique design can sometimes be difficult, leading to constraints on flexibility.
Performance Overhead: Many prebuilt libraries come with extra features you may not need, which can bloat your codebase.

Pros And Cons of Prebuilt Libraries
Animation-Centric Libraries: Bringing UIs to Life
In recent years, a new category of libraries has emerged, specifically focused on providing built-in animations and smooth UI transitions. These libraries not only offer pre-designed components but also emphasize adding dynamic, interactive features to web applications.
Here are some popular examples of animation-focused libraries:
Lottie
Category: Animation Integration Library

Lottie:The industry standard for motion design
What it Offers: Lottie allows you to render animations created in Figma or Adobe After Effects as JSON files using the built-in plugins. These animations are then rendered natively on the web, offering high-quality motion without a heavy performance impact.
Why It’s Useful: Lottie is perfect for apps or websites requiring rich, scalable animations that are lightweight. It’s commonly used for logos, loading animations, and subtle UI effects. Unlike other component libraries, it focuses purely on bringing visual design elements from tools like Figma & After Effects into the web environment.
Accentricity UI
Category: Hybrid Component and Animation Library
What it Offers:
Accentricity UI combines traditional UI components with built-in support for smooth animations and transitions. It offers a wide range of components like buttons, forms, modals, and navigation menus, but with an added layer of predefined animations, making it easier to create interactive, dynamic interfaces.
In addition to these standard components, Accentricity UI provides responsive behaviors and subtle animation effects like hover states, fade-ins, and sliding transitions that enhance user engagement. The library's components are fully customizable, allowing developers to easily adjust animation timings, easing functions, and durations to match the look and feel of their brand, ensuring both visual appeal and performance across devices.
Why It’s Useful:
Think about it, what would be easy for a dev? Making a custom component with tons of animation which the dev has to write from scratch and polish it before the deadline or use a library, where the dev can make use of the library with the built-in support to combine the custom designed elements with smooth animations and transitions offered by the library.
It’s particularly helpful for developers who want the convenience of a prebuilt library but need polished, built-in animations to enhance user experience without writing complex animation code from scratch.
Framer Motion
Category: Animation-focused Component Library (React)

Framer Motion
What it Offers:
Framer Motion is a powerful library for React that allows you to create fluid animations and micro interactions with minimal effort. It supports interactive features like drag, scroll, and spring-based animations, which makes it ideal for interactive & highly animated UIs. It also provides easy-to-use APIs for gesture-based animations and layout transitions, offering developers extensive control over complex animations while maintaining simplicity in implementation.
Why It’s Useful:
Framer Motion combines the simplicity of component libraries with the flexibility of advanced animation frameworks, making it easy to enhance user interfaces with dynamic visual effects. It’s a great choice for React developers who want to integrate animation without compromising performance or adding significant overhead. With its built-in optimizations for smooth rendering, Framer Motion ensures high-quality animations that enhance both usability and visual appeal.
Should You Use Prebuilt Animation Libraries?
The role of animations is really important in web applications to enhance the UX(user experience), by making interfaces feel more fluid and interactive makes user's remember the website due to its great experience. Since users are constantly getting used to smooth effects, micro-interaction and dynamic feedback, animations are no longer viewed as a good to have feature but are rather considered as a must have feature. Prebuilt animation libraries like Framer Motion and GSAP (GreenSock Animation Platform) simplify this process by providing powerful, flexible tools that allow developers to integrate complex animations without having to manually manage every aspect of motion or dive deep into animation theory.
Advantages of Animation-Centric Libraries

Advantages of Animation-Centric Libraries
Ease of Use
Prebuilt animation libraries abstract away the complexities of coding animations from scratch. Without manually writing keyframes, easing functions, or browser-optimized transitions, developers can simply use predefined APIs to implement fluid animations. This drastically reduces development time, as many animation details are handled by the library, letting developers focus on building features and interactions rather than tweaking animations for performance or cross-browser compatibility. For example, with a few lines of code, animations can be applied to any UI element, making the development process much more efficient.
Advanced Features
Many animation libraries offer advanced features that go far beyond basic transitions like fade-ins and slide animations. These include timeline control, scroll-triggered animations, physics-based interactions, and even 3D transformations. For instance, timeline control allows developers to create synchronized sequences of animations, which can be used to create smooth, coordinated interactions across multiple elements. Scroll-based animations enhance user engagement by triggering effects as the user scrolls, perfect for parallax websites or content reveal effects. Physics-based animations, such as spring-based drag-and-drop or object bouncing, add natural, realistic movement to interactive elements, elevating the overall experience. Additionally, 3D transformations provide extensive control over how objects rotate, scale, or move in three-dimensional space, something that is cumbersome to achieve with native CSS alone.
See What Happens Next
#webdevelopement#werbooz#own website#build vs prebuilt component library#custom UI components#prebuilt UI libraries#web development#Material-UI#Ant Design#Bootstrap#Framer Motion#Accentricity UI#animation libraries#best UI libraries 2024#component library pros and cons#web app development#UI design optimization#web performance#web development trends
2 notes
·
View notes
Text
Might redo my blog theme this week, it's been a while and i want a more accessible one = v =
I also lowkey want to make some of those cool cluttery icons for kuja but I have so many icons i dont even know if its worth it that is a lot of work for a trend haha.
#|| behind the curtain ||#but for once its a trend i like!!#that never happens#its the graphic ui designer in me...#but i also have a million life things to do on this 1 day off mmmgh#i shouldnt procrastinate...
10 notes
·
View notes
Text
please tumblr staff. please stop coming into my home and moving the furniture around.
#tumblr update#why have you scrambled the trending tab around#what are these two tabs ‘today’ and ‘staff picks’ that gives me no information on what those tabs actually consist of#why have you moved ‘things we care about’ OFF of the trending page???#those are TRENDING TAGS#and if you want to argue that only the top 9 trending tags are supposed to go on the trending tab#why is it still suggesting blogs for me to follow at the bottom#I’m not against things changing but I AM against unintuitive UI and trying to bury trending social issues
29 notes
·
View notes
Text
oh not only did they not listen to feedback, they actively made it even worse.
where tf are the profile pics, I was so confused
also it's been around a month since I've had to deal with the new dashboard and I am *still* not used to it.
(and that "create" button is seriously getting on my nerves. why tf is it even here. it's basically useless)
granted my brain has some issues, but I should not feel anxiety over a fricking UI. it's so cluttered I almost wish I could ask them to let me fix it for free
#tumblr#tumblr ui#tumblr update#myposts#I will try to start archiving my blogs/posts#because while I understand this level of incompetence is perfectly#naturally feasible#it does feel like they're doing it on purpose and trying to run the site to the ground#as is the trend these days
6 notes
·
View notes
Text
Businesses eagerly adopt the latest UI design trends for 2024. In today's digital landscape, nearly half of the countless websites and apps get abandoned by users.
The global UI Design market, valued at USD 4454.74 million in 2022, is expected to reach approximately USD 9952.51 million by 2028 with a significant 14.34% CAGR.
The driving force behind this trend is the desire to provide a superior user experience. Users often leave a site due to poor user experience or an unfamiliar UI/UX design.
Let's explore Top trends in this blog...
#ui ux design#designer#ui designer#ux design#ux designer#web design#ui ux development services#ui trends#trends#ui ux trends#ux trends#troothemes#graphic design
5 notes
·
View notes
Text
Web Designing in Coimbatore

#web design#web design freelance#web design freelancer#freelance web designer#web designer career#web design 2024#web design business#web design business 2024#web design school#web designer#become a web designer 2024#website design#ui design#web design tutorial for beginners#web design trends#web design layouts#web design trends 2024#web design agency 2024#graphic designer job
2 notes
·
View notes
Text
🌟 Hello Tumblr Community! 🌟
I'm excited to announce that I'm new to Tumblr, and I can't wait to dive into this vibrant platform! 🚀
Over the coming days, I'll be exploring the amazing world of Tumblr, getting to know all of you, and sharing my thoughts and interests. 🤗
To kick things off, I wanted to share my first discovery – some fantastic blogs that focus on UI/UX trends and the latest updates. As someone deeply passionate about Experience design and development, these blogs hold a special place in my heart:
Pepper Square: This blog is a treasure trove of UI/UX inspiration, offering insightful articles and stunning visuals. It's a must-follow for anyone in the UI/UX design field like me.
Growth Design: Stay updated on the newest design trends and get tips on creating user-friendly interfaces.
Nielsen Norman Group: Dive into the world of interactive design with this blog, which features interactive prototypes and innovative ideas.
Built for mars: For in-depth analysis of UX case studies and usability testing, look no further.
UX Planet: Explore the intersection of design and psychology for a deeper understanding of user behavior.
Feel free to drop by and say hi, and if you have any recommendations or tips for a Tumblr newcomer like me, I'd love to hear them! Let's connect, share, and inspire each other. 🌈✨
Here's to a fantastic journey on Tumblr! 🎉👋
#NewToTumblr #UIUX #DesignTrends
5 notes
·
View notes
Text

Embark on a journey through the digital landscape! 🚀 Discover the top UX/UI trends shaping the future of business. Simple, powerful, transformative.
2 notes
·
View notes
Text







Progress bars aren't just visuals; they're a promise to your users. 🤝 But are you designing them to keep that trust? Swipe through to discover 6 essential tips for creating progress bars that are simple, smooth, and truly engaging. From clean designs to seamless transitions, we've got you covered. Let’s make every load worth the wait! 💡 👉 Are your progress bars user-approved?
5 notes
·
View notes